Noto Serif(源ノ明朝, Source Han Serif)で論文を書きたかった話
最近 Noto Serif CJK(源ノ明朝, Source Han Serif)が出たので,今書いている論文に使いたい!!ということでチャレンジした記録です.
何が難しいか?
ウェブ系のノリだと,font-family 変えればいいんじゃね??という感覚なのですが,TeX ではそうは行きません. TeX でフォントを扱う難しさについてはこちらに詳しく書かれています. TeXとフォント - TeX Wiki OS の機能を経由せずにフォントを扱わなければならないところが難しみなんですね〜
XeLaTeX でおk
pLaTeX でなんとかフォントを設定しようとするのは大変だと思うので,ここでは XeLaTeX を使うことにしました. 参考までにプリアンブルを載せます.
\documentclass[xelatex,12pt,a4]{bxjsbook} \XeTeXgenerateactualtext=1 \usepackage{xeCJK} \usepackage{zxjatype} \setCJKmainfont[BoldFont={NotoSansCJKjp-Medium.otf}]{NotoSerifJP-Regular.otf} \setCJKsansfont{NotoSansCJKjp-Medium.otf} \setCJKmonofont{NotoSansMonoCJKjp-Regular.otf} \XeTeXlinebreaklocale "ja"
そして,このファイルと同じ場所に必要なフォントファイル群を置いておきます. ここでは,本文中の太字部分には Medium ウェイトの角ゴシック体を使う設定になっています.
ここでは英字フォントはデフォルトを使っていますが,英字フォントを指定したい場合には \setmainfont コマンドを使えば OK です.
xelatex paper.tex bibtex paper xelatex paper.tex xelatex paper.tex
とすればひとまず PDF が出来上がるはずです.
paragraph コマンドに関する追記
pLaTeX の jsbook に相当する bxjsbook クラスですが,どうやら \paragraph コマンドを打ったときに■が出てこないようです. この問題はこちらで取り扱われています.この■を和文扱いするよう,\xeCJKDeclareCharClass{CJK}{`■} を加えるとよいそうです. oku.edu.mie-u.ac.jp
Budou - 機械学習を用いた日本語改行問題へのソリューション
こんにちは! 日本語のウェブサイトを作っていると、日本語特有の問題にぶちあたることがありますよね。 その中でも今回着目したいのは、日本語改行問題。最近、この問題を解決するためのライブラリを公開したので、紹介します。
そもそも日本語改行問題とは何か
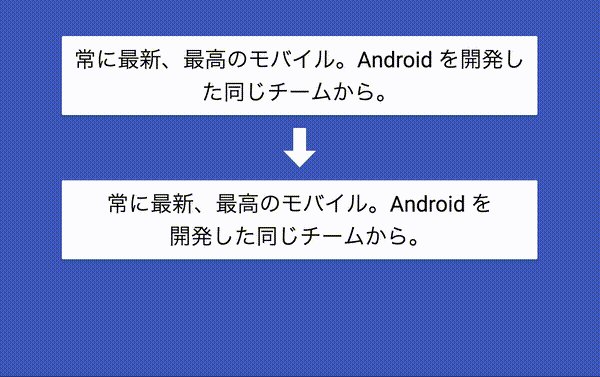
ウェブブラウザで日本語で書かれたウェブサイトを見ていると、ときどき文章が変なところで改行されているのを目にすることがありますよね。
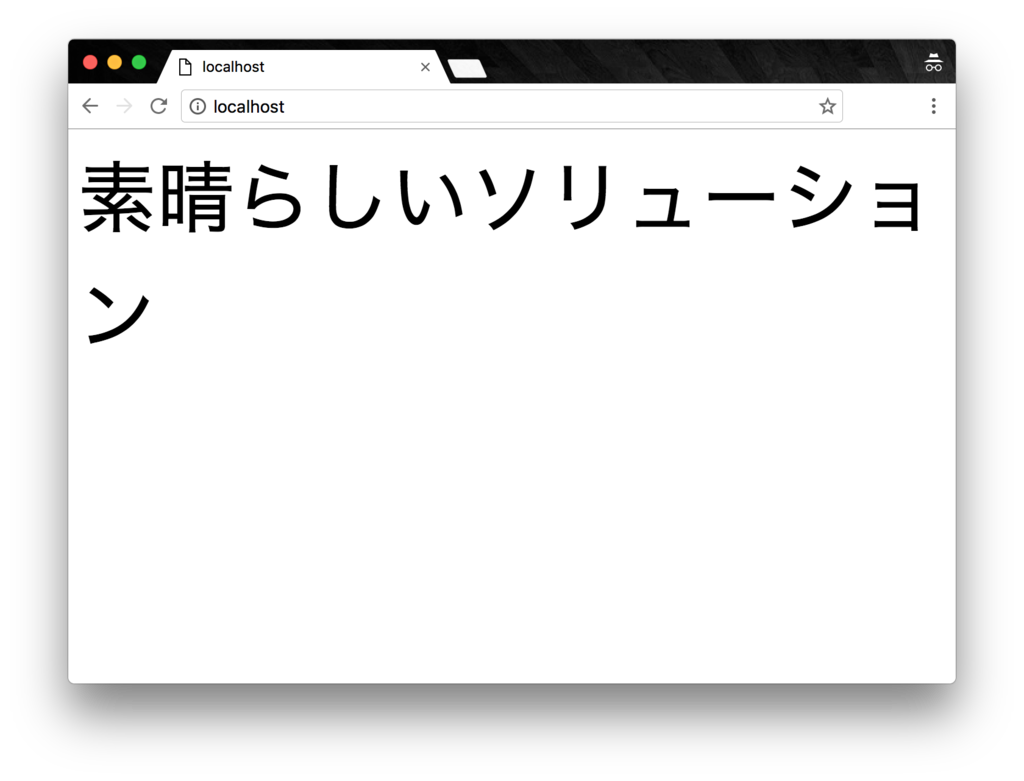
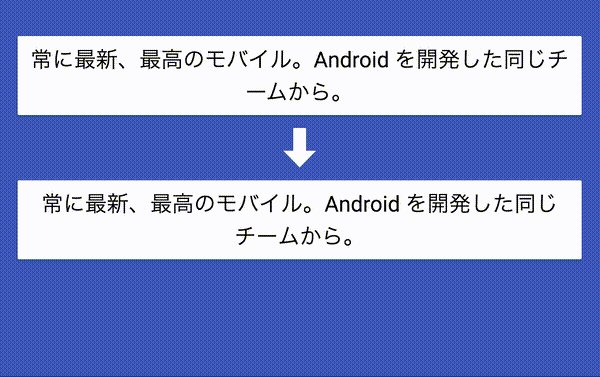
たとえば、こんなかんじ。
 「ソリューション」が「ソリューショ」と「ン」に分かれてしまっています。読みにくいですね。
「ソリューション」が「ソリューショ」と「ン」に分かれてしまっています。読みにくいですね。
英語では単語がスペースによって区切られますが、日本語や中国語などのアジア圏の言語では単語がスペースで区切られないことが多いです。 そのため、英語では単語の途中で改行されることは通常ありませんが、日本語では単語の途中で改行されることがよくあります。 本文ならともかく、見出しやキャッチコピーでこれが起きると、結構気になりますよね!長いカタカナの外来語が入ると、更に目立ちます。 そこで、僕はこの「日本語の単語が途中で改行されてしまう現象」のことを日本語改行問題と呼びたいと思います。
もちろん、対応策が無いわけではありません。
今までの解決法 1: <br> タグを使う
単語が途中で改行されてしまうのなら、その前に改行を入れてしまえ!というアプローチですね。 悪くはないアプローチですが、レスポンシブデザインでウェブサイトを作っている場合には、望ましくないところで改行が入ってしまう可能性があります。
今までの解決法 2: white-space: nowrap を使う
これもよく使われるアプローチだと思います。white-space: nowrap で指定したタグには改行が施されないので、これで改行してほしくない単語を囲むという方法です。しかし、このアプローチだと画面幅によっては単語が画面からはみ出してしまう可能性があります。
今までの解決法 3: display: inline-block を使う
これが有望なアプローチだと思います。display: inline-block で指定されたタグは出来る限り改行しないように振る舞うので、単語の途中で改行が発生することを防ぐことができます。しかも、画面幅が極端に狭い場合には画面からはみ出さずに改行してくれます。SPAN タグに display: inline-block を指定して使うことが多いようです。
というわけで、display: inline-block を使えば解決です。これからもたくさん SPAN タグ入れていこうな!めでたしめでたし。
本当に解決なのか?
とはいえこの作業は大変面倒くさいです。一文一文見て、文節を考えなければなりません。小さいサイトなら良いですが、膨大な数のページを抱えたサイトでは非現実的でしょう。さらに、なんといっても日本語が読めなくてはいけません。もともと英語で作られたサイトを日本語に翻訳して使っているケースもあるわけで、実はエンジニアもデザイナーも日本語は読めないという状況は決して珍しくありません。
そこで Budou ですよ
Budou は、自動的に文章を良い感じの文節で区切ってくれるライブラリです。
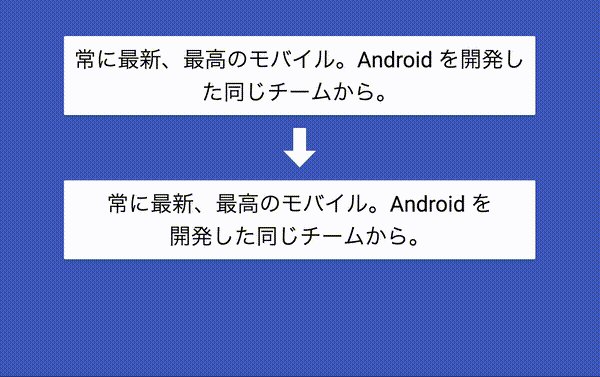
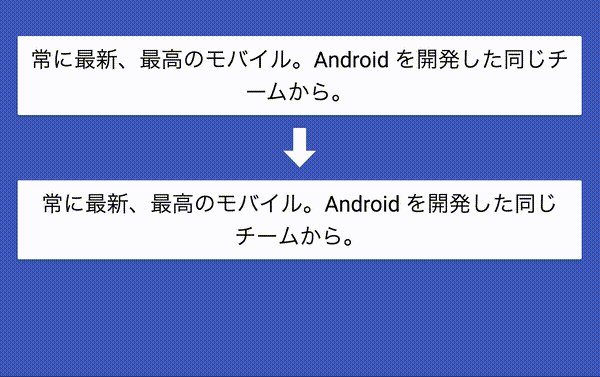
たとえば、最初に出てきた例に Budou を使うと、こんなふうになります。
 切れてない!
切れてない!
やっていることはとてもシンプルで、Cloud Natural Language API を使ってわかち書き*1を行い、予め与えられたルールに従って文節の生成を行っています。
さっそく使い方を見てみましょう!
インストール
pip install budou でインストールできます。もしシステムの Python で使えるようにしたいのなら適宜 sudo をつけて下さい。
Cloud Natural Language API の credential を用意する。
Budou を使うには、Cloud Natural Language API の設定が必要です。まずは、Google Cloud Consoleでプロジェクトを作成します。
ナビゲーションバーのプルダウンをクリックすると「プロジェクトを作成」という項目が現れるので、それをクリックします。
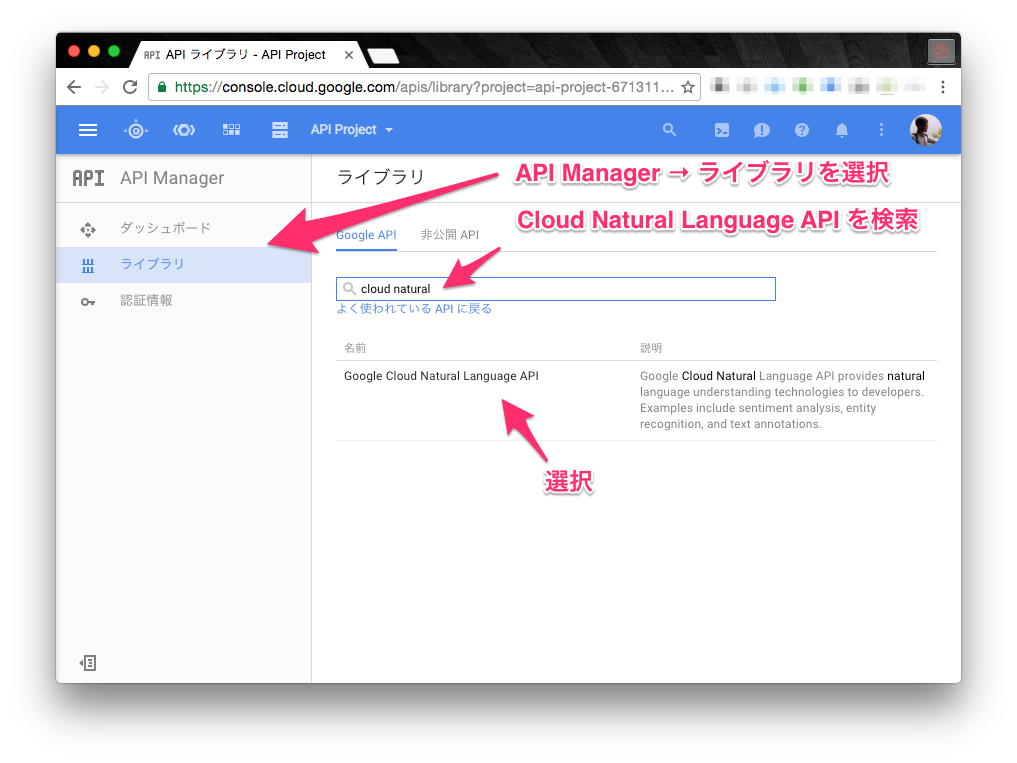
 次に、タブメニューから「API Manager」を選択してサイドバーから「ライブラリ」を選択し、Cloud Natural Language API を検索します。
Cloud Natural Language API を選択すると、「有効にする」と書かれたリンクがあるはずなので、クリックして API を有効にします。
次に、タブメニューから「API Manager」を選択してサイドバーから「ライブラリ」を選択し、Cloud Natural Language API を検索します。
Cloud Natural Language API を選択すると、「有効にする」と書かれたリンクがあるはずなので、クリックして API を有効にします。
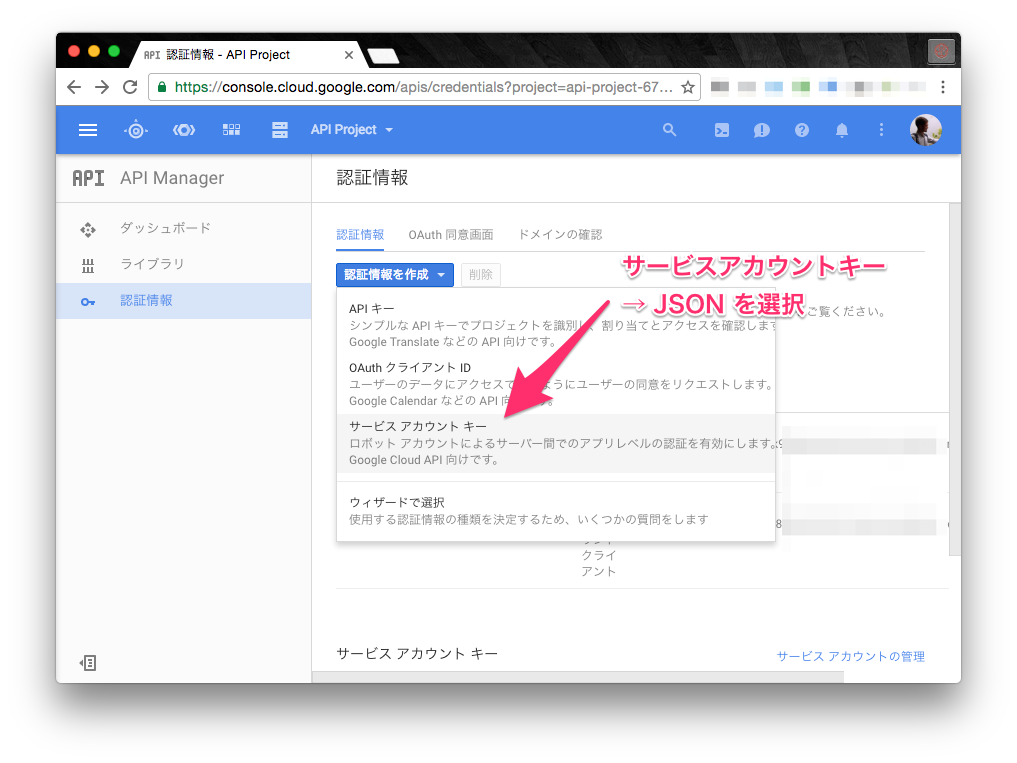
 サイドバーから「認証情報」を選択して、認証情報の作成に移ります。
「認証情報を作成」と書かれたボタンをクリックして、サービスアカウントキーを生成します。
キーのタイプは JSON と P12 が選べますが、ここでは JSON を選択して下さい。
サイドバーから「認証情報」を選択して、認証情報の作成に移ります。
「認証情報を作成」と書かれたボタンをクリックして、サービスアカウントキーを生成します。
キーのタイプは JSON と P12 が選べますが、ここでは JSON を選択して下さい。
 最後に、タブメニューから「お支払い」を選択して、有効な支払情報とプロジェクトを紐付ければ、API の設定は完了です。
最後に、タブメニューから「お支払い」を選択して、有効な支払情報とプロジェクトを紐付ければ、API の設定は完了です。
※注意
API を有効にしても、最後の「お支払い」のステップを完了しないと Cloud Natural Language API が使えないため Budou を使うことはできません。 ただ、Cloud Natural Language API には無料枠も用意されていますので、短い文章なら月 5,000 回くらいまで無料で使うことができるはずです。料金体系について詳しくは下記のリンクを参照して下さい。
Pricing | Google Cloud Natural Language API Documentation | Google Cloud Platform
Budou を使ってみる
API の設定が完了したら、python を起動して Budou を使ってみましょう。
import budou parser = budou.authenticate('/path/to/json') output = parser.parse(u'今日も元気です', 'wordwrap') print output['html_code'] # => "<span class="wordwrap">今日も</span><span class="wordwrap">元気です</span>" print output['chunks'][0] # => "Chunk(word='今日も', pos='NOUN', label='NN', forward=True)" print output['chunks'][1] # => "Chunk(word='元気です', pos='NOUN', label='ROOT', forward=False)]"
Budou を使うには、authenticateメソッドでダウンロードした JSON 形式の認証情報を指定してください。
生成されたパーサの parse メソッドに処理を行いたい文字列を渡すことで、文節が SPAN で囲まれた HTML コードと、文節のリストが返されます。
これは optional ですが、SPAN タグのクラス名も指定することができます。
単独の Python スクリプトしてはもちろん、テンプレートエンジンのカスタムフィルターに応用することもできます。
くれぐれも指定したクラス名の要素には display: inline-block を設定することをお忘れなく!
Budou を使えば、デバイスの幅にかかわらず日本語改行問題を解決することができます。

ぜひ使ってみてください
簡単なスクリプトですが、日々のウェブサイト開発を少しでも楽にできれば幸いです。
日本語改行問題を撲滅しましょう!
GitHub の issue や pull request もお待ちしております*2。
*1:「すもももももももものうち→すもも も もも も もも の うち」のように、単語を語にわけることです。わかち書き - Wikipedia
*2:ちなみに、Budou はぶどうの一粒一粒を潰してはいけない大切な文節に見立てて、命名しました。
引用している論文の被引用数を取得する
TeX で論文を書く際に、引用している論文がどの程度被引用数があるのかが気になることがあります。
そこで、Google Scholar から被引用数を取得するスクリプトを書いたので、メモ。
Google を日本語設定で使っているのが前提です。Pythonです。
get_citedby.py
# coding: utf8 from bs4 import BeautifulSoup import re import requests import sys for line in sys.stdin: match = re.search(r"^\s+title\s?=\s?{(.+)},\s+$", line) if not match: continue title = match.group(1) url = u"http://scholar.google.co.jp/scholar?q=%s"%title.replace(" ", "+") html = requests.get(url).text soup = BeautifulSoup(html) divs = soup.find_all("div", {"class": "gs_fl"}) for div in divs: matches = re.search(u"引用元 (\d+)", div.text) if not matches: continue print u"%s\t%d"%(title, int(matches.group(1))) break
そして、
$ python get_citedby.py < references.bib
というふうに bib ファイルを標準入力で渡すと、
Determinants of successful website design: relative importance and recommendations for effectiveness 207
Impact of website information design factors on consumer ratings of web-based auction sites 61
Seven Pitfalls to Avoid when Running Controlled Experiments on the Web 26
というように論文のタイトルと被引用数が出力されます。
注意点
- Google Scholar でタイトルで検索した際に、一番最初に表示される論文が対象の論文という前提で書いてます。
ウェブデザインをはじめるあなたへ
ウェブデザインについてまったくわからない頃によく見て勉強してた資料群です。+いくつかの自分で作った資料
SlideShare
色彩センスのいらない配色講座
- 色相、明度、彩度で色を説明できるようになる。
- ベースカラー、メインカラー、アクセントカラーで配色を説明できるようになる。
- その上で、あまり間違いのない色の選び方がわかるようになる。
書籍
インタフェースデザインの心理学―ウェブやアプリに新たな視点をもたらす100の指針
- ウェブデザインについて科学的に考える。
- たぶんセオリーが身につきます。
ウェブサイト
Twitter Bootstrap
- コンポーネントが充実している
- そのまま使うと "Bootstrap 臭" がすごいので、LESS(か SASS)でカスタマイズするのがおすすめ。
頭のなかにある言葉
- Design ≠ Art. Design は問題解決
- ワイヤフレームで示すのは情報の優先順位
普段趣味でかんたんなウェブページを開発するときによくやる作業の流れ
- 何をつくるか考える。ペルソナ、シナリオ、ユースケースを明確にする。(Evernote でのメモ書き作業)
- ウェブページで見せる内容を考えて、優先順位をつける。(Evernote でのメモ書き作業)
- 優先順位に沿って、ワイヤフレームに素材を配置する。(A4 紙+鉛筆での作業)
- ウェブページのコンセプトを考えて、配色を考える。(COLOURloversとか使う)
- 余裕があれば、カンプをつくる。(Illustrator での作業)
- レスポンシブデザインにするときは、Mobile, Tablet, Desktop の 3 パターンくらいでワイヤ、カンプを書いて DOM をどう配置するか考える。
- Twitter Bootstrap を LESS の状態で落としてくる。
- variables.less に色設定があるので、予め作った配色を反映させる。
- Twitter Bootstrap のマニュアルを見ながら、開発を進める。
ウェブページを作る際の参考になれば幸いです。
AWS EC2 の Ubuntu に GUI を入れてブラウザ操作を自動化する話
こんにちは
これからフロントエンジニアになる予定だけど、バックエンドも、というかクローリングが大好きな僕です。Amazon Web Service を駆使して、効率的かつスピーディーにデータを色々なところから情報を取ってきて、たくさん楽しいことをしたいわけです。
だが、現実はそんなに甘くない
実際にはブラウザを介さないと情報が取れないサイトもたくさんあります。「ちゃんとブラウザでクリックしてくれないと私、データあげないんだから><」的なことを言われるのは日常茶飯事です。(要は javascript)そういう上品なウェブサイトには、ズケズケと土足で踏み込むのではなく、ちゃんと user agent をつけてあげたり、時にはブラウザを介してあげたりして、焦らずゆっくりと(wait() 的な意味で)、丁寧に接してあげなければなりません。
じゃ、ブラウザを使おう
というわけで今回は AWS で立てたサーバを使って、ブラウザを介して世界中からデータを取ってくるための僕の取り組みを紹介します!!
まずサーバを立てよう
まずは、サーバが無いと始まりません。AWS EC2 でサーバを立ててください。
詳しくは「AWS EC2 入門」とかで検索!
ひとまずここでは、下記のような環境が手に入ったと想定します。
ユーザ名: ubuntu
ホスト名: ec2-0-0-0-0.ap-northeast-1.compute.amazonaws.com
サーバに ssh してログインしましょう。
ssh ubuntu@ec2-0-0-0-0.ap-northeast-1.compute.amazonaws.com -i ~/.ssh/xxxxxx.pem
GUI のセットアップ
参考: Cloud Computing Tutorial Blog - ComTechies
ログインしたら、まずは GUI 環境のインストールです。
sudo apt-get update sudo apt-get install lxde #GUI のインストール sudo start lxdm #GUI の起動
これで、デスクトップ環境が立ち上がりました。
リモートデスクトップクライアント用のセットアップ
参考: Ubuntu の VNC サーバー化と Mac との画面共有 - えいちゃダイアリー
次に、先ほど起動した GUI が問題なく動作しているかを確認します。
そのために、手元のパソコンから VNC (Virtual Network Computing) と呼ばれる方法を使って EC2 サーバにログインしてみて、動作を確認してみます。
まずは、VNC でやりとりするためのサーバをインストールして起動しましょう。
起動するときにパスワードを聞かれるので、適当に設定してください。
sudo apt-get install vnc4server vncserver
標準でもろもろのファイルが出来上がるのですが、このままの設定だと上手く動きません。
ubuntu では X という仮想デスクトップがあるのですが、こちらを使う設定にするためにエイリアスの設定をいじります。
とりあえず、下記のようにやっちゃってください。
rm ~/.vnc/xstartup ln -s /etc/X11/Xsession ~/.vnc/xstartup
最後に、設定を反映させるために vnc サーバを再起動します。
vncserver -kill :1 #プロセス 1 (先ほど立ちあげたプロセス) を一旦 kill vncserver #もう一回起動。設定が反映される。
実際に繋げてみよう!
mac ユーザは「画面共有.app」というアプリケーションが標準でインストールされていますので、これを使います。
/System/Library/CoreServices/Screen Sharing.app というところにあるので、 mac の方で(ログイン先の Ubuntu の方じゃないですよ!)、
open /System/Library/CoreServices/Screen Sharing.app
と打つと、起動します。

ここで
vnc://ec2-0-0-0-0.ap-northeast-1.compute.amazonaws.com:5901
を入力し、接続してください。
ちなみに、このときに使うプロトコルは VNC プロトコルというもので、5901 ポートを使います。
詰まりポイントなので、強調しておきますが、必ず AWS の security group の設定で 5901 ポートは解放しておきましょう!!security group のポート解放忘れは設定に詰まって時間を浪費する原因第1位(自分調べ)です!!!
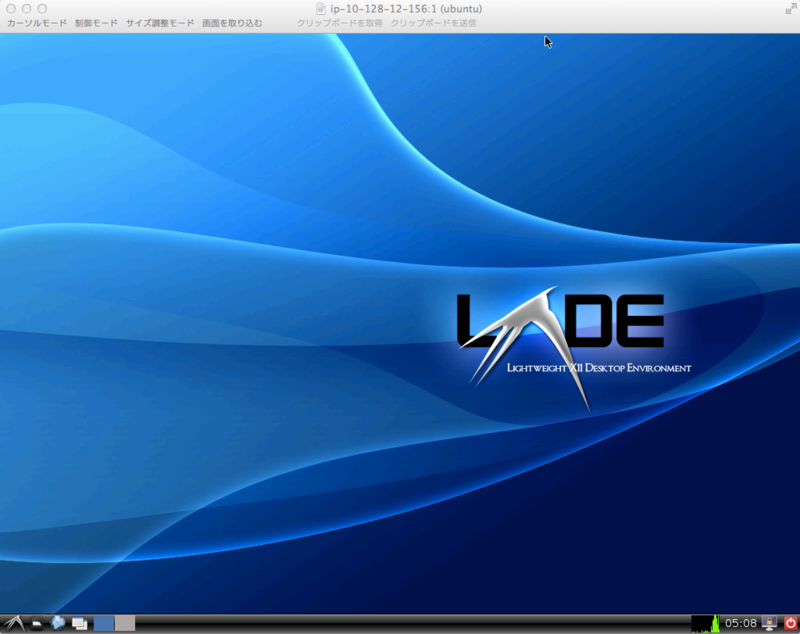
うまくいくと、こんなかんじでデスクトップが見えると思います。

なんか、こうやってデスクトップが見えると、「ああ、僕は時間単位で人様のパソコンを借りてるんだなぁ。」と実感させられます。多分コレは実際にやってみないとわからないです。
ブラウザをインストール
次に、ブラウザをインストールしましょう。ubuntu に戻って、
sudo apt-get install firefox
すると、さくっと firefox がインストールされます。
firefox をプログラムから操作しよう
参考: Ubuntu上でXvfbを使ってJavaScriptのユニットテストをChromeとFirefoxで実行する - Webtech Walker
いよいよ、プログラムから Firefox を操作して、自動化するフェーズに入ります。
言語は Python を使います。
さらに、ブラウザを操作するためのライブラリとして Selenium というものを使います。
Python は適宜インストールしたりアップデートしたりしてください。
次に、pip で Selenium をインストールします。
sudo pip install selenium
仕上げに、使用する仮想ディスプレイを指定する環境変数を設定します。
export DISPLAY=:1
準備が整ったので、早速 Python からブラウザを動かすプログラムを実行してみましょう。
下記のコードを保存して実行してみてください。
#coding: utf8 from selenium import webdriver driver = webdriver.Firefox() driver.get(u"http://www.google.co.jp")
実行して、勝手にデスクトップ上に Firefox が立ち上がり、Google のトップページが表示されたら上手く言っています。

標準の状態では日本語のフォントがはいっていないかもしれないので、下記のサイトなどを参考にして適宜インストールしてください。
Ubuntu 12.04インストール時の設定メモ (r271-635)
最後に
以上、Ubuntu の仮想デスクトップでブラウザを介して情報を取得する方法を紹介しました。
いつもルーチンでやっていることだったり、さまざまな単純作業をサーバにやってもらうというのは、とても気持ちのいいことです。
人間の頭をもっと創造的なことに使えますしね。
今回のエントリでは実際のクローラの実装部分には触れていませんが、ここからはぜひ Selenium を駆使した Python コードを書いてもらえればと思います。
ありがとうございました。
参考文献
Revision History
2013/11/17
- Xvfb のインストールは不要だったので、削除。
あの人検索スパイシーをリニューアルしました!
はじめに
お久しぶりです、飯塚です!
本日「あのひと検索スパイシー」を大きくリニューアルしました!
デザインも大きく変わったのですが、一番重要なのはここ。
「ページ管理機能」です!プロフィールページに掲載されている画像やプロフィール文を編集できるようになりました。
ところでスパイシーってなんだっけ
スパイシーは、人物検索エンジンです。
ロボットのスパイシー君がウェブから自動で情報を集めて、ひとのネットワークとプロフィールを描いています。
ウェブ上の情報から、ひととひとのつながりを見つけ出し、ネットワークを作り出しています。
あなたも検索されているかも
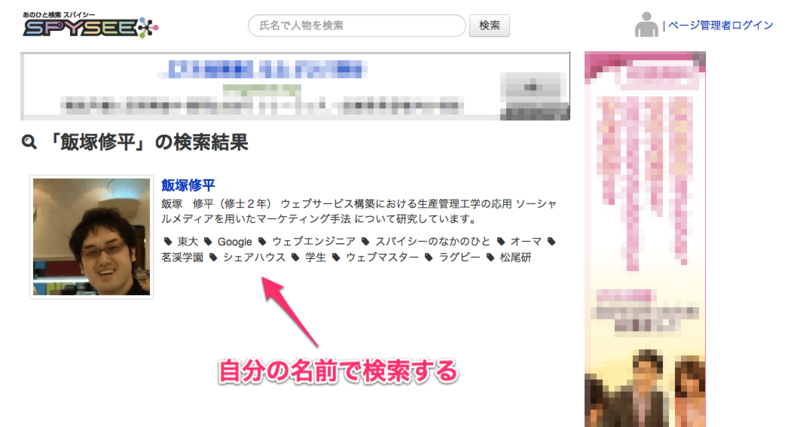
自分の名前で Google 検索したことってありますか?
ちなみに僕の場合、こんな結果になります。
「今度、飯塚修平って人に会うけど、どんな人なんだろう?」
「飯塚修平って人から依頼が来たけど、この人は信頼出来るのかな?」
などなど、人のことを調べる機会って結構あると思います。
これからはグローバル化が進んで、個人の価値で勝負していく「個の時代」になると言われていますが、
ますます自分の価値を世の中に伝えること、アピールすることは大事になるんじゃないかなと思います。
そこで
「すべての人が自分の価値を認められる世界を作りたい!」
そう思った僕たちは、スパイシーをセルフブランディングのための発信ツールとして使ってもらえるんじゃないかと思い、
新機能の開発に取り組みました。その集大成が、「ページ管理機能」です。
ページ管理機能ってなに?
ページ管理機能は、自分のプロフィールページを自由に編集することができる機能です。さっそくやってみましょう!
本人認証をする
「ページ管理人になる」ボタンを押したら、本人認証に移ります。
このページを管理しようとしている人が本当に本人かどうかを見るわけです。
本人認証の方法は Facebook アカウントでログインするだけ!簡単です。
ページを編集する
認証が完了すると、自分のプロフィールを編集できるようになります。
これがダッシュボード。ここで、ウェブからどんな情報が拾われてきたかがわかります。
プロフィールを編集したり
ネットワークに表示されるつながりを整理したり
見せたい自分にあうように情報を整理することができます。
SNS のプロフィールと違って、スパイシーのプロフィールはウェブ上の情報を整理することで完成します。
まさにスパイシーは「ウェブ上ではこう言われていますよ」という客観的な情報に基づいて作り上げられる名刺なのです。
さいごに
人の名前をググると何かとひっかかるスパイシー。
間違った情報を掲載してご迷惑をおかけしたこともあるかと思います。
ぜひご自身のページをスパイシーで見つけましたら編集してみてください!
そして、もしお知り合いの情報が間違っていたら、この機能のことを教えてあげてください><
あの人検索スパイシー http://spysee.jp
お花サプライズ!が新しくなりました
みなさん元気ですか??
僕は五月病と闘いながら日々ウェブ開発に取り組んでいます。

実は
最近お花サプライズ!をリニューアルしました。
このリリースしてからの半年間で学んだことを活かし、もっと気軽に花を贈れるサービスを目指して改良しました!
それでは、さっそく新しくなったお花サプライズではどんなサプライズ体験が出来るのか見てみましょう。

15 本集まると誕生日の夜に通知が!
そして花束成立最低ラインの 15 本以上お花が集まると、プロジェクト成功です!
誕生日の夜にお祝いしたい本人のもとに Facebook で通知が届きます。

するとみんなのメッセージが・・・!
その通知をご本人がクリックすると、「あなたにお祝いの花束とメッセージが届いています!」というお知らせが現れます。
そこでご本人が花束のお届け先を入力すると、後日指定されたお届け先に花束が届けられます
(今は特別にオリジナル色紙もプレゼント中です!)。

もしかしたら誕生日の夜、あなたのもとにも花束とメッセージが届くかもしれませんね!
あれ、「お届け係」は?
お花サプライズ!を詳しくご存知の方ならお気づきでしょうが、実は今回の一番大きな変更点は「お届け係」がなくなったことです。
非常に心苦しい決断ではありますが、「せっかく花が集まったのに届けられなかった;;」ということが起きないように、
確実にみんなの気持ちを届けられるようにサービスを変えました。

Facebook の友だち以外にも贈れる
新しいお花サプライズ!のもう一つの特徴は友だち以外にも贈れるということです。
Facebook ではつながっていないけど憧れているあの人に、メッセージを伝えるチャンスかも知れません!
人気者にみんなで花を贈ってビッグウエーブを起こすのも面白いかもしれませんね(ちなみに現在の最高記録は 133 本です)。